2020 年の振り返り
今年は React と TypeScript を頑張った一年でした。
仕事
React と TypeScript をがっつりやる案件にアサインしてもらって、迷惑かけまくりながらなんとか一年乗り切った。
一年前に比べると、技術的にも人間的にもかなり成長した気がする。去年のコードとかひどすぎて目もあてられない。(今もだけど)
また、今年の 5 月からtogglというサービスで時間管理を始めた。
今自分が何をしているのかが可視化されるので、何をしているわけでもない時間 がなくなって仕事に集中できるようになったのは良いことだと思う。
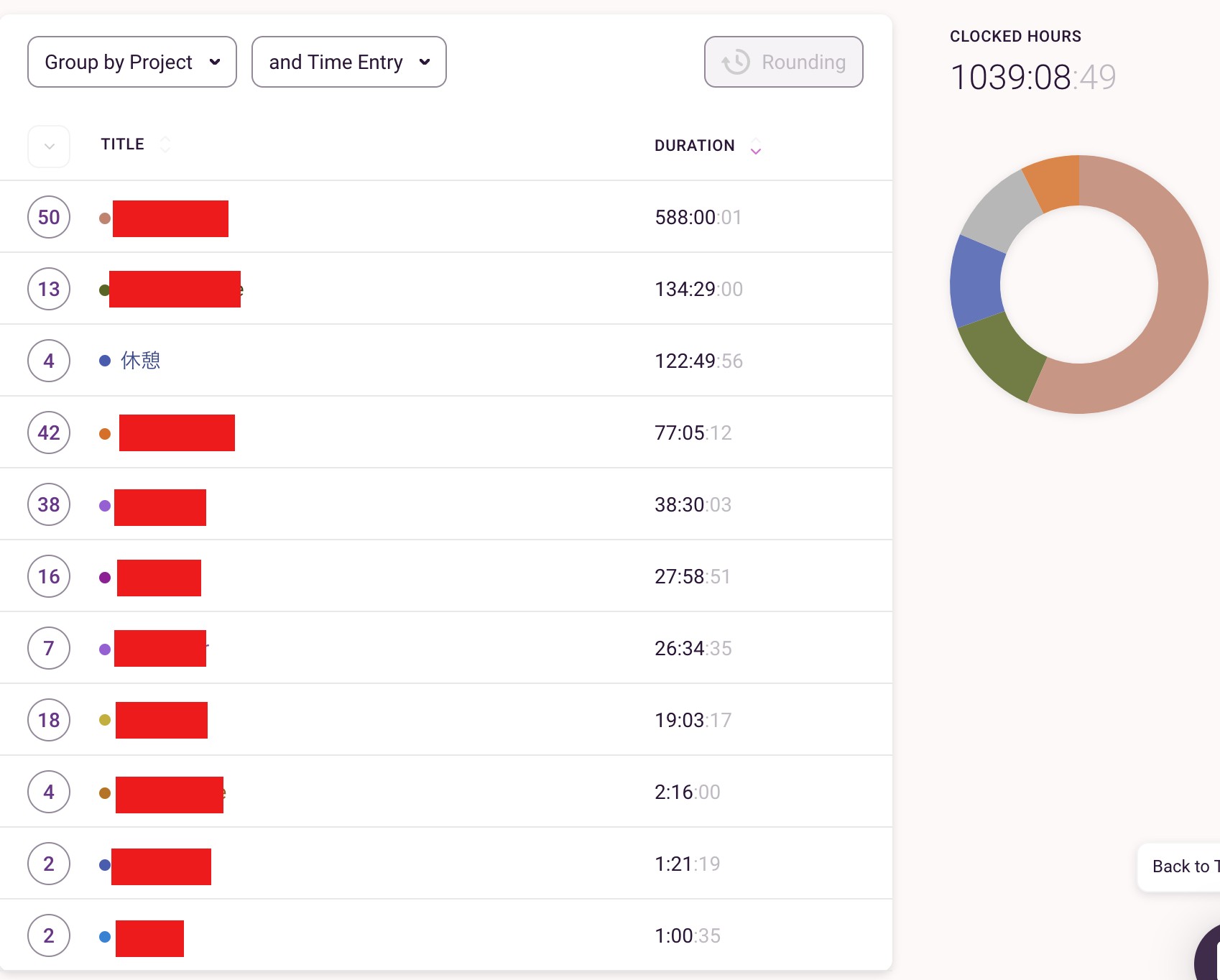
こんな感じでどの案件にどれだけ時間使ったのかが見えるのも面白い。

ただ、作業が変わるごとにいちいち切り替えなきゃいけないので結構面倒くさい。
慣れればなんてことはないけど人には勧めづらい。完全に趣味でやっている。
今年作ったリポジトリ
daily-report-cli
slack に日報を投稿する CLI ツール。
最初は Python で作ってたけど TypeScript に書き換えた。
仕事終わりに毎日使ってます。
irasutoya-generator
いらすとやの顔パーツを組み合わせて新しい顔を作るサイト。
サイト自体は作ったけどパーツ切り抜くのが面倒くさくてまだ途中・・
ellreka.net
このサイト!
Next.js + TailwindCSS + MDX で作った。
MDX は初めてちゃんと使ったけどなかなか良い。
loader 周りを自分でカスタマイズしたりと少し手こずった。もっと良い方法がありそう。
ui-components
UI コンポーネントのロジック、アクセシビリティ、figma デザインの勉強のために作った。
まだ少ししか出来てないので来年やる。
configs
自分用の設定ファイル。
eslint とか tsconfig を毎回書くのが面倒だったので作った。
hygen でファイルを一括生成できるようにもした。
かなり便利で、新しいものを作るハードルがだいぶ下がった。
BetterOpenrec
OPENRECというサイトを便利にするための Chrome 拡張。
まだ途中だしもう作るモチベもない・・
来年気が向いたら続き作るかも。
figma-comments-to-csv
figma のコメントを CSV に出力するツール。
仕事で使ってた figma のコメントが多すぎて機能してなかったので notion にインポートして検索できるようにしたくて作った。
あんまり活用できてない。
tailwindcss-nth-child
TailwindCSS のプラグイン。
こういうプラグインはどんどん作っていきたい。
youtube_cruise(仮)
ニコ生クルーズの YoutubeLive 版みたいなものを作りたかった。
友達と作ろうとしてたけどお互い忙しくてなんもやってない。
来年絶対やる!
OSS 活動
OSS 活動といってよいのか分からないほど微々たるものですが。
めちゃくちゃ楽しいので来年はもっと力を入れたい。
octotree
headlesssui
今年触った技術、ライブラリ、ツールなど
たくさん
React, TypeScript, Next.js, TailwindCSS, StoryBook, Vercel, GithubActions ...
ふつう
Vue, Nuxt.js, Recoil, Electron, GoogleAPI, Firebase ...
ちょっと
Redux-Toolkit, GraphQL, Android, Kotlin, Python, Rust ...